Stellen wir uns vor, wir haben ein altes Flash-Projekt, also eine .fla-Datei. Darin stecken eingebettet wunderschöne verlustfreie Alpha-Kanal-PNGs, die man nun weiter verwenden möchte – z.B. zur Neuerstellung des Projekts in Edge oder Hype in HTML5. Wie bekommt man die PNGs aber so arbeitssparend wie möglich aus der .fla-Datei heraus einzeln in die Hand?
Dass ich mit dem Problem nicht alleine stehe, zeigt das seitenlange Suchergebnis, wenn man nach eben den Begriffen „fla export png“ googlet. Es gibt dabei verschiedene Ansätze:
Der pragmatische: Ein Bild nach dem anderen einzeln exportieren
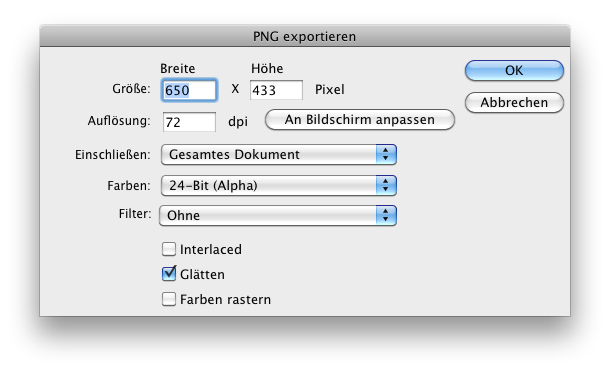
Flash bietet die Möglichkeit, ein Standbild eines Projekts als Alpha-Kanal-PNG zu exportieren. Man erstelle also eine leeres Dokument mit einer leeren Bühne, platziere dort oben links das zu exportierende Bild, exportiere das Bild …

… beschneide die exportierte Fassung in Photoshop auf die Original-Größe, sofern man nicht vorher daran gedacht hat, gleich die korrekte Bühnengröße zu wählen – und dann dasselbe mit dem zweiten Bild, dann dasselbe mit dem dritten Bild, und es verging Abend und Nacht des ersten Tages.
Das funktioniert zwar, aber ist extrem arbeitsaufwendig und insbesondere bei vielen Einzelgrafiken sehr fehleranfällig – um nicht zu sagen: nicht wirklich gangbar.
Der schmutzige: SWF kompilieren und anschließend dekompilieren
Hier startet der Arbeitsaufwand nicht mit der .fla-Projektdatei, sondern mit dem .swf-Kompilat. Diese Datei schleust man durch einen Decompiler – das kann z.B. Flaex sein.
Der Nachteil ist: Die exportierten Grafiken entsprechen allzu häufig nicht den gewünschten hochqualitativen Original-PNGs. Vielmehr exportiert der Decompiler die Grafiken so, wie sie Flash zuvor in die .swf-Datei eingebettet hat – d.h. in der Regel stark verlustbehaftet. … Freundlicherweise bleibt immerhin der Alpha-Kanal erhalten.
Dieses Problem lässt sich immerhin notdürftig lösen:
- .fla-Datei in Flash öffnen.
- In der Objektbibliothek nach „png“ suchen.
- Alle gefundenen .pngs markieren.
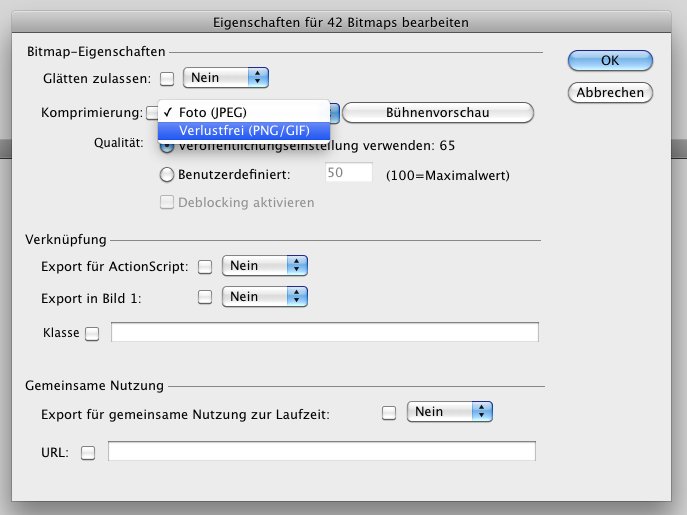
- Rechte Maustaste, Eigenschaften.
- „Komprimierung“ – „verlustfrei“.

- Auf diese Weise eine neue, hochqualitative .swf-Datei kompilieren.
- Und dann, ganz am Ende, den Decompiler anwerfen und diese .swf-Datei auswerten lassen.
Das funktioniert, hat aber immer noch zwei Nachteile:
- Ins .fla-Projekt eingebettete JPG-Bilder (z.B. großformatige Hintergrundbilder), die man auf dem Weg ebenfalls als „verlustfrei“ exportiert, werden dadurch natürlich nicht besser. Vielmehr speichert man die schon im Originalprojekt verlustbehaftet eingebettete Datei in einem verlustfreie Container – das ist ein bisschen so, als ob man aus Hackfleisch wieder ein Steak modelliert. … Es wäre deutlich schöner, wenn man die Original .jpg-Dateien bekäme und fertig.
- Der Export-Vorgang aus der .swf-Datei durch den Decompiler generiert meist numerisch aufsteigend benannte Dateien. Man wird also wiederum lange suchen und umbenennen müssen, bis man die Datei wieder gefunden hat, die man sucht. … Es wäre deutlich angenehmer, wenn die Grafiken noch dieselben Namen hätten, die sie in der Objektbibliothek in der .fla-Projektdatei hatten.
Der einzig wahre: Ein JSFL-Kommando
Danke, Google, dass Du mich zu Darren Osadchuk geführt hast, der auf http://cookbooks.adobe.com exakt dieses Problem gelöst hat. JSFL, oder „JavaScript Flash“, ist eine Möglichkeit, die Flash-Oberfläche mit geskripteten Funktionen zu erweitern. – In „lingua microsoft“ würde man so etwas wohl als „VisualBasic“ bezeichnet haben. … „Kleiner“ Pferdefuß: JSFL gibt es nur in den „Professional“-Editionen von Flash (bei mir: CS4, bei Darren: CS5).
Via JavaScript hat man dabei im DOM Zugriff auf die Objekte, die im aktuell geöffneten .fla-Objekt eingebettet sind. Und es ist um so erfreulicher, dass es hier eine Funktion gibt, deren Name wohl selbsterklärend ist:
var success = libItem.exportToFile(imageFileURL);
Auf deutsch: Hier wird ein Bibliotheks-Item in eine Datei exportiert. … Das Rest ist eine Fingerübung und einschließlich Kommentaren gerade einmal 25 Zeilen lang: Man iteriere durch die komplette Objektbibliothek und exportiere alles, was nach Bild oder Ton aussieht, unter dem bekannten Objektnamen auf die Festplatte.
Einen direkten Download hat Darren nicht vorgesehen, aber man kann den Skript-Code sehr einfach per Copy & Paste übernehmen. Hier noch einmal der Link:
http://cookbooks.adobe.com/post_Extract_bitmaps_and_audio_from_a_FLA_file-18144.html
Das Ganze speichert man mit einem selbst erklärenden Namen von Flash aus in eine .jsfl-Datei (einfach eine UTF-8-ASCII-Datei) ins passende Verzeichnis – bei mir ist das
~/Library/Application Support/Adobe/Flash CS4/de/Configuration/Bilder und Sounds exportieren.jsfl
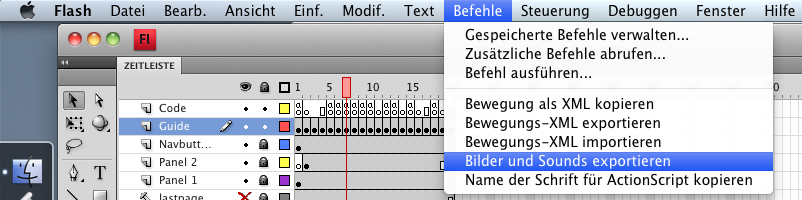
Nachdem Flash dann neu gestartet ist, findet sich im „Befehle“-Menü ein Eintrag namens „Bilder und Sounds exportieren“.

Und der tut exakt das, was der Name verspricht: Das JSFL.-Skript generiert nach Rückfrage eine Ordnerstruktur, die der Hierarchie der Objektbibliothek entspricht, und speichert exakt im jeweiligen Verzeichnis die .png- und .jpg-Grafiken – als wäre es das Normalste der Welt.
Wun-der-bar! Problem ein für allemal gelöst.




Keine Kommentare möglich.